本文共 4615 字,大约阅读时间需要 15 分钟。
介绍:
Swagger也称为Open API,Swagger从API文档中手动完成工作,并提供一系列用于生成,可视化和维护API文档的解决方案。简单的说就是一款让你更好的书写API文档的框架。
我们为什么选择swagger,现在的网站开发结果越来越注重前后端的分离,比如以前的webFrom到现在的mvc模式都是为了这个前后端的分离。就算再如何的分离实现,也是不可避免的要进行数据交互的,那么接口的重要性就提现出来了。他成了前端和后端交互的重要途径,API文档也因此成了前端开发人员与后端开发人员的重要纽带。所有我们有一个API文档框架岂不是美哉。
Swashbuckle有三个主要组件:
Swashbuckle.AspNetCore.Swagger:Swagger对象模型和中间件,将SwaggerDocument对象公开为JSON端点。
Swashbuckle.AspNetCore.SwaggerGen:一种Swagger生成器,可SwaggerDocument直接从路由,控制器和模型构建对象。它通常与Swagger端点中间件结合使用,以自动公开Swagger JSON。Swashbuckle.AspNetCore.SwaggerUI:Swagger UI工具的嵌入式版本。它将Swagger JSON解释为构建丰富的,可定制的Web API功能描述体验。它包括用于公共方法的内置测试线束。开始使用:
首先我们要有一个WebAPI项目,假设我们已经创建好了,不懂WebAPI如何创建的请看这篇文章:
好了现在我们已经有了项目那我们就开始添加引用吧:
Nuget 命令行 :Install-Package Swashbuckle.AspNetCore
添加并配置Swagger中间件:
然后配置Startup.cs 文件中的ConfigureServices方法,当然首先不要忘记引用一下using Swashbuckle.AspNetCore.Swagger命名空间,不然info类会报错。
public void ConfigureServices(IServiceCollection services) { services.AddMvc() .SetCompatibilityVersion(CompatibilityVersion.Version_2_1) .AddJsonOptions(options => options.SerializerSettings.ContractResolver = new Newtonsoft.Json.Serialization.DefaultContractResolver());//JSON首字母小写解决; services.AddSwaggerGen(options => { options.SwaggerDoc("v1", new Info { Version = "v1", Title = " API 文档" }); }); } 然后在Configure方法中添加:


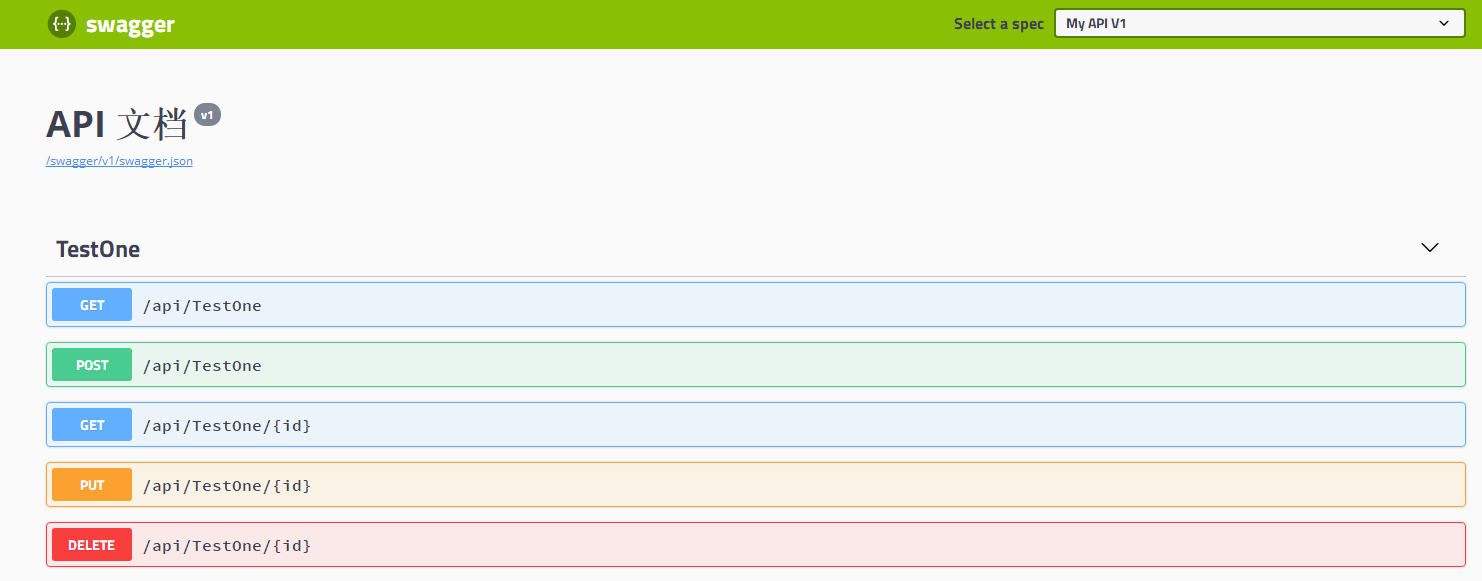
//允许中间件为JSON端点服务生成的Siggg app.UseSwagger(); //使中间件能够服务于轻量级用户界面(HTML、JS、CSS等),并指定SWAGJER JSON端点 app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1"); // 要在应用程序的根处提供Swagger UI ,请将该RoutePrefix属性设置为空字符串 c.RoutePrefix = string.Empty; }); 启动效果:
这样就可以启动了,配置好以上就是一个最简单的api文档示例了。首先你可以访问:http://localhost:<port>/swagger/v1/swagger.json 这个网址看到端点生成的文档。
当然你想看到的是这个:http://localhost:<port>/swagger ,你输入这个网址也可以,当然我把他配置成了根节点,这样直接启动根节点就是该页面。主要是上面代码中的: c.RoutePrefix = string.Empty这句代码。

扩展一些显示:
我们可以扩展一些附加信息,比如作者,许可证,服务条款等。传递给该AddSwaggerGen方法的配置:


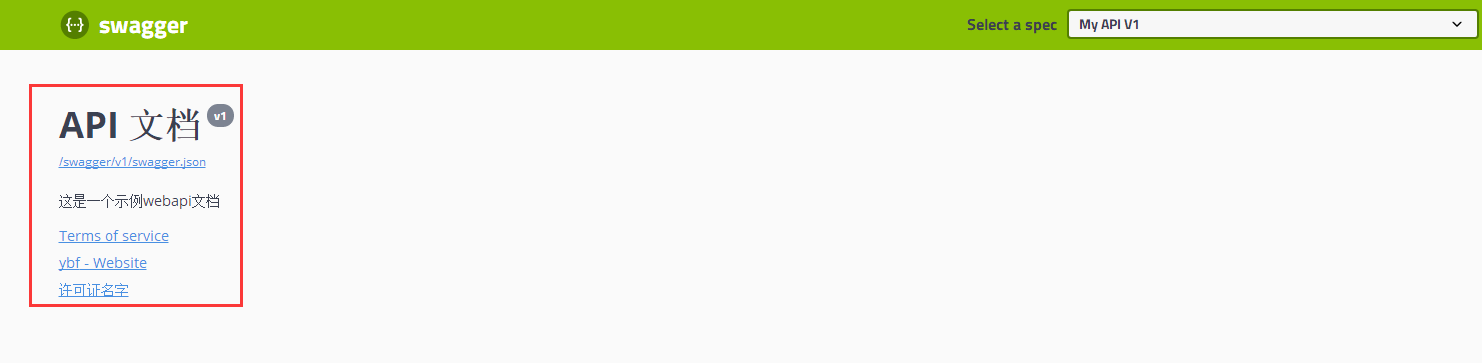
//Swagger生成器添加到方法中的服务集合中 services.AddSwaggerGen(options => { options.SwaggerDoc("v1", new Info { Version = "v1", Title = " API 文档", Description = "这是一个示例webapi文档", //服务条款 TermsOfService = "None", //作者信息 Contact = new Contact { Name = "ybf", Email = string.Empty, Url = "http://www.cnblogs.com/yanbigfeg/" }, //许可证 License = new License { Name = "许可证名字", Url = "http://www.cnblogs.com/yanbigfeg/" } }); }); 显示结果

xml注释:
启用XML注释可为未记录的公共类型和成员提供调试信息。未记录的类型和成员由警告消息指示。配置Swagger以使用生成的XML文件。
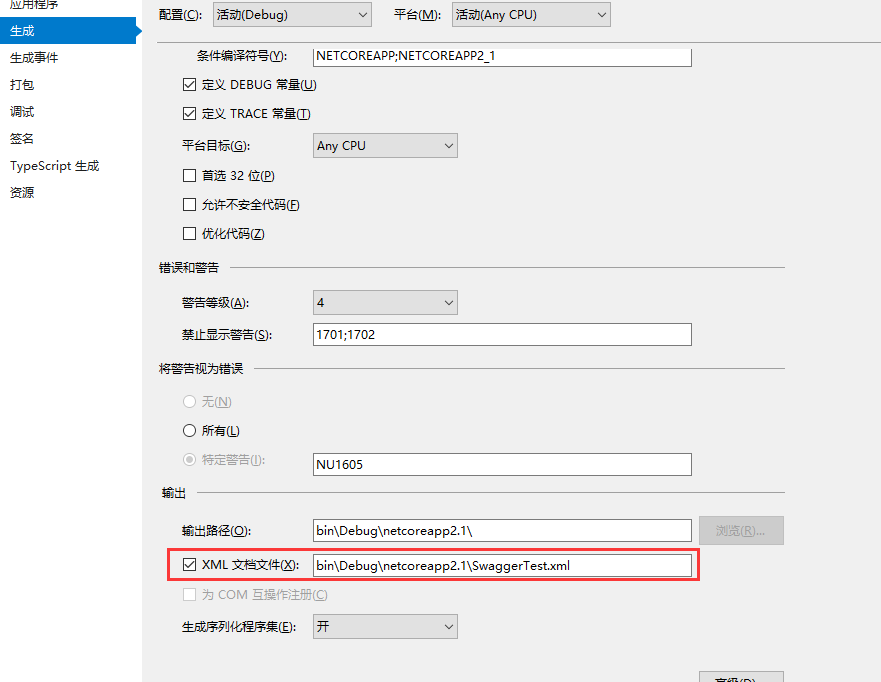
在我们实现前先设置一下项目属性:

这样就可以在项目bin下生成xml文件了。下面进行代码配置启用,还是在Startup类中的ConfigureServices方法中,在我们刚才配置的下面在增加以下代码:
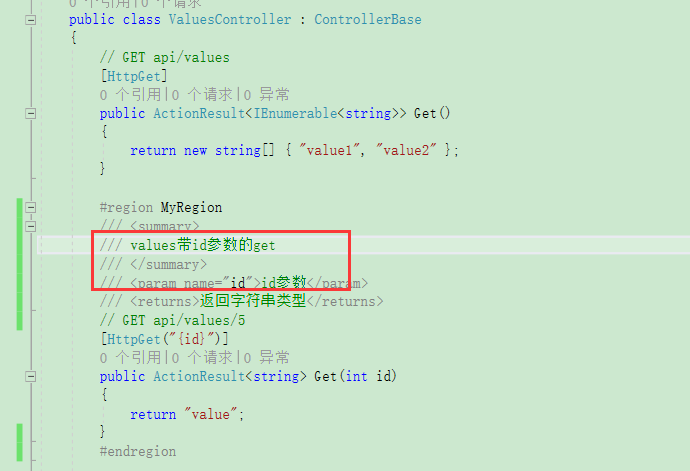
// 设置SWAGER JSON和UI的注释路径。 var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml"; var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile); options.IncludeXmlComments(xmlPath); 使用反射主要是为了生成一个与项目文件名相同的xml文件。第二部然后是配置文件路径。这些配置好了以后。我们就可以把方法或者类的三道斜杠(“///”)的注释添加到动作。我们来看一下效果。
代码

界面:

注意哦,就是开启这个功能,项目会自动检测那些方法或者类没有注释,会给出警告。

取消警告小技巧:
当然我们也可以取消掉:我们在个人.csproj文件中使用分号分隔来取消警告信息:


bin\Debug\netcoreapp2.1\SwaggerTest.xml On 1701;1702;1705;1591
这样就不会有警告提示了。
描述相应类型:
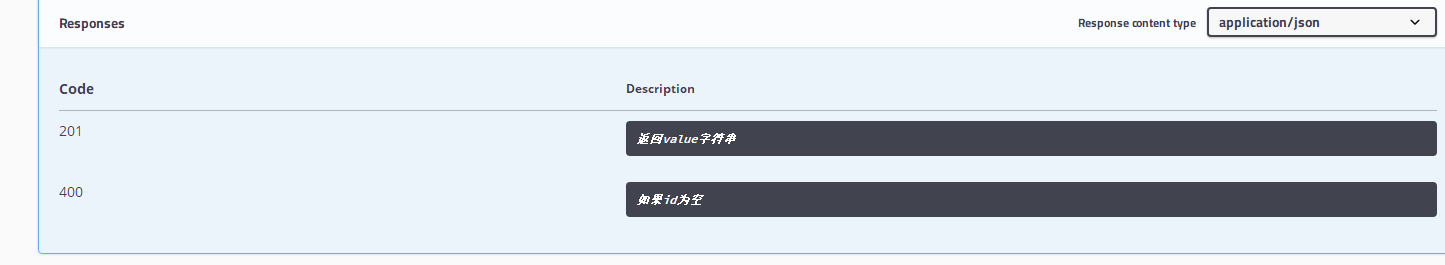
接口使用者最关心的就是接口的返回内容和相应类型啦。下面展示一下201和400一个简单例子:
我们需要在我们的方法上添加:[ProducesResponseType(201)][ProducesResponseType(400)]
然后添加相应的状态说明:<response code="201">返回value字符串</response><response code="400">如果id为空</response>
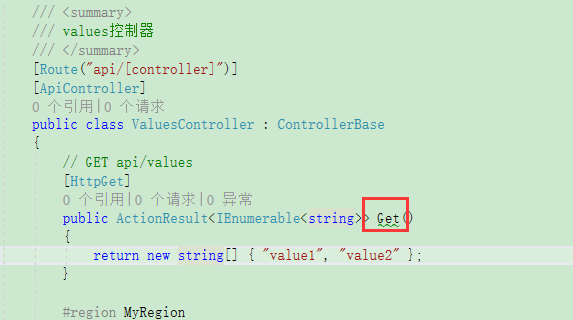
最终代码应该是这个样子:


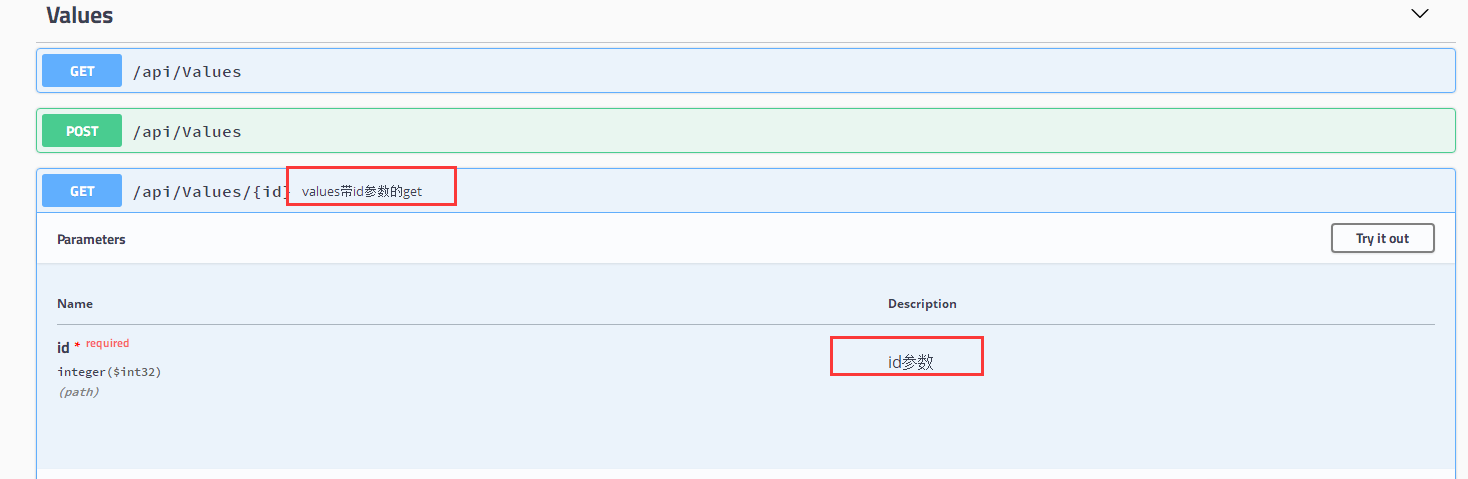
////// values带id参数的get /// /// id参数 ///返回字符串类型 ///返回value字符串 ///如果id为空 // GET api/values/5 [HttpGet("{id}")] [ProducesResponseType(201)] [ProducesResponseType(400)] public ActionResultGet(int id) { return "value"; }
运行起来我们看一下结果:

本例源码下载:
传送门:
WebApi系列文章介绍如何使用WebAPI:
作者: —— 颜秉锋
出处: 本文版权归作者和博客园共有,欢迎转载,转载请标明出处。如果您觉得本篇博文对您有所收获,觉得小弟还算用心,请点击右下角的 [推荐],谢谢!